General settings
Создание интеграции
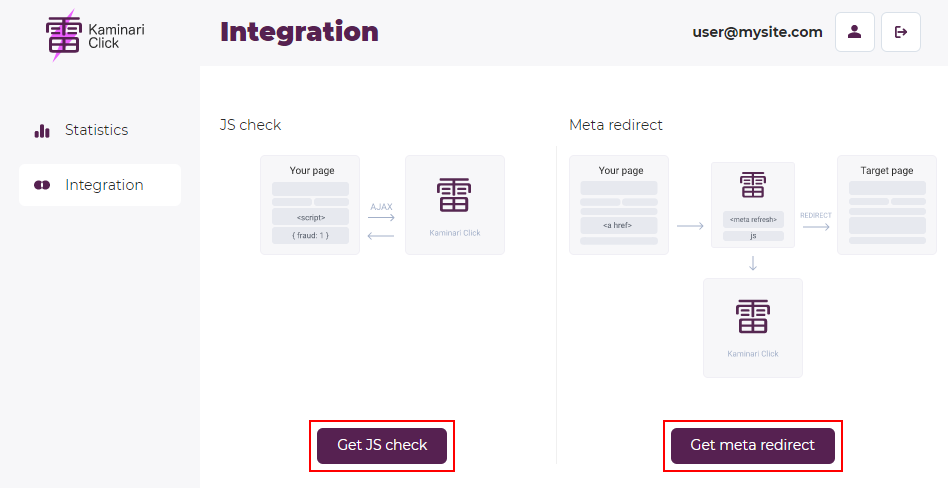
Для того, чтобы создать интеграцию выберите пункт Get JS Check, Get Meta Redirect на странице Integration.
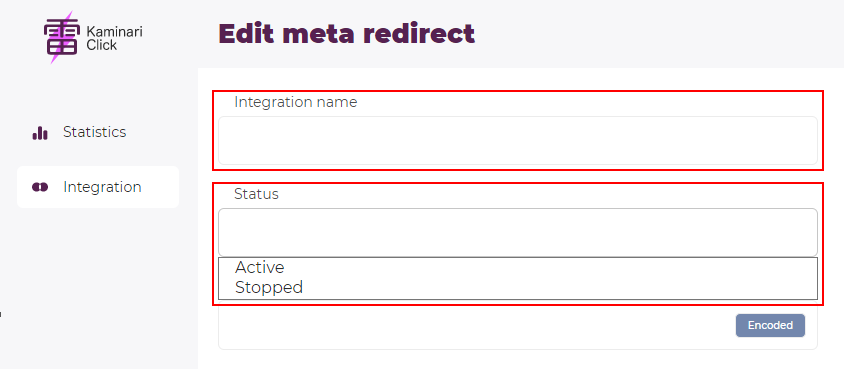
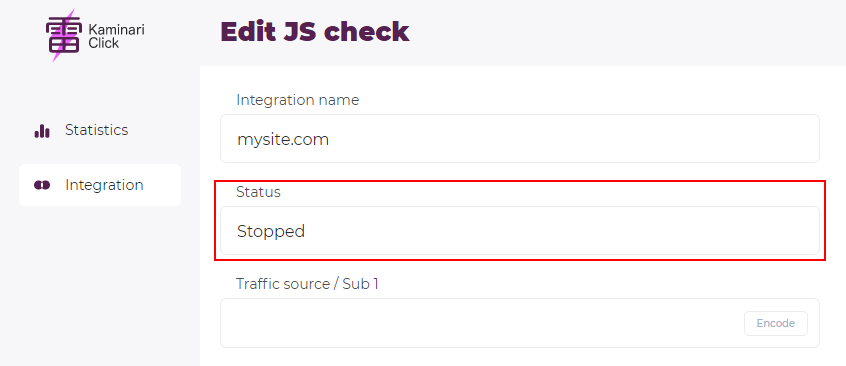
Вы попадёте на страницу создания интеграции. Вам надо будет заполнить поле с названием интеграции (оно является обязательным), и выбрать статус интеграции (если вы хотите сразу же запустить её, выберите Active, если вам ещё надо время, выберите Stopped).
Sub-метки
При желании вы можете размечать входящий трафик метками. Вы можете передавать нам до семи различных параметров (от Sub1 до Sub7) каждый из них будет отображаться в статистике отдельной колонкой.
Передача параметров
Для этого надо пробросить выбранные параметры в конфиг нашего скрипта. Реализация зависит от языка програмирования и от того как именно вы получаете эти данные. Рассмотим самый простой вариант — язык программирования PHP или JS, а параметры приходят прямо в ссылке.
Например, наш скрипт насположен на вашей странице
https://example.com/page1?utm_source=10&utm_campaign=93637&utm_click=144639372218154527
и вы хотите прокидывать utm_source как sub1, utm_campaign как sub2, and utm_click как sub3.
На PHP это можно сделать таким образом:
<script>
window.kmnr = {
kmnrKey: 'YYYYYYYYY',
sub1: '<?= $_GET['utm_source'] ?>',
sub2: '<?= $_GET['utm_campaign'] ?>',
sub3: '<?= $_GET['utm_click'] ?>',
};
var kmnrSc = document.createElement('script');
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body;
kmnrSc.setAttribute('async', true);
kmnrSc.setAttribute('charset', 'utf-8');
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey;
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc);
</script>
На JS:
<script>
var params = new URLSearchParams(location.href)
window.kmnr = {
kmnrKey: 'YYYYYYYYY',
sub1: params.get('utm_source') || '',
sub2: params.get('utm_campaign') || '',
sub3: params.get('utm_click') || '',
};
var kmnrSc = document.createElement('script');
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body;
kmnrSc.setAttribute('async', true);
kmnrSc.setAttribute('charset', 'utf-8');
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey;
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc);
</script>
Сохранение конфигурации
Вы можете заполнить поля суб-меток прямо тут, в форме, тогда они будут храниться в базе и если вам надо будет что-то поправить, они всегда будут под рукой. Или вы можете оставить поля пустыми и настраивать проброс меток прямо на лендинге.
Кнопка encode делает метку безопасной для URL.
Примеры заполнения меток
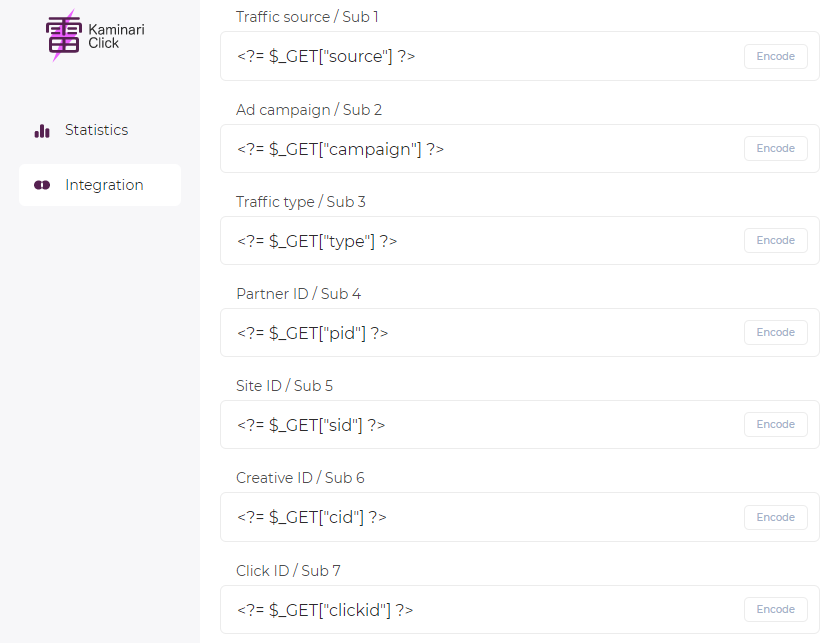
Например, если ваш лендинг написан на PHP и параметры для меток приходят в URL, можно доставать их прямо оттуда:
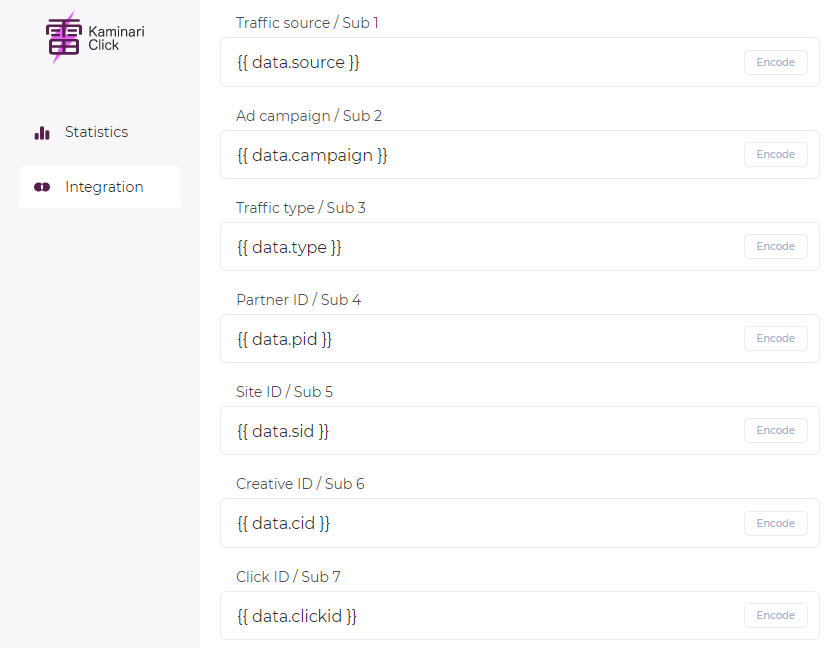
Или если вы используете шаблонизатор типа Mustache или Jinja, то поля могут выглядеть как-то так:
Код для вставки
После заполнения формы, внизу страницы появится сгенерированный код скрипта или ссылки, который вы можете скопировать кнопкой Copy и разместить у себя на странице в теге <head>.
Ни в коем случае не меняйтся поле kmnrKey, в нём указан уникальный ID вашей интеграции. Если он будет отличаться от сохранённого, клики не будут писаться в базу.
или так:
Остановка интеграции
Если вы захотите остановить интеграцию, измените её статус на Stopped. Новая статистика перестанет писаться, но вы по прежнему сможете править настройки, смотреть накопленную статистику, запускать интеграцию.
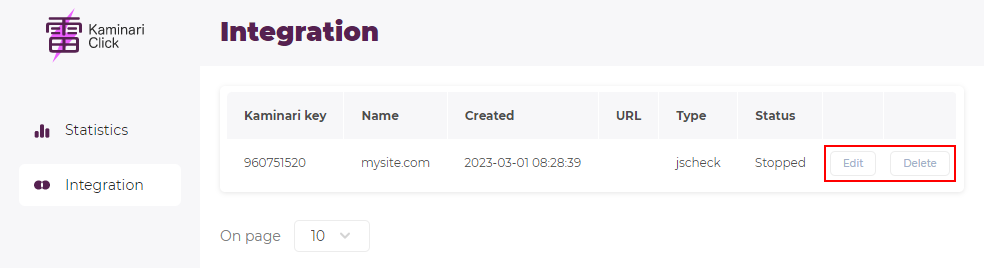
Изменение или удаление интеграции
Если вы захотите изменить или удалить интеграцию, нажмите на кнопку Edit или Delete в списке. Обратите внимание: после удаления интеграция и статистика по ней станут недоступны.