Meta redirect s2s: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Интеграция предназначена для серьёзных решений без потери кликов. | Интеграция предназначена для серьёзных решений без потери кликов. | ||
== | == Настройка интеграции == | ||
=== Общие настройки === | === Общие настройки === | ||
| Line 21: | Line 21: | ||
[[File:Meta redirect 7.png]] | [[File:Meta redirect 7.png]] | ||
== | == Настройка на стороне клиента == | ||
=== Отправка данных на https://kaminari.click/v2/ping === | === Отправка данных на https://kaminari.click/v2/ping === | ||
Когда пользователь приходит на страницу надо послать информацию нам на https://kaminari.click/v2/ping | |||
Данные должны слаться в формате JSON. | Данные должны слаться в формате JSON. | ||
| Line 35: | Line 35: | ||
| kmnrId || рандомный идентификатор показа. Генерируется на стороне клиента. Это может быть всё, что угодно — UUID, случайное число, случайная текстовая строка. | | kmnrId || рандомный идентификатор показа. Генерируется на стороне клиента. Это может быть всё, что угодно — UUID, случайное число, случайная текстовая строка. | ||
|- | |- | ||
| kmnrKey || идентификатор интеграции, в рамках которой анализируется показ | | kmnrKey || идентификатор интеграции, в рамках которой анализируется показ | ||
|- | |- | ||
| sub1 || заполенные суб-метки. Если какие-то метки вы не используете, их слать не обязательно | | sub1 || заполенные суб-метки. Если какие-то метки вы не используете, их слать не обязательно | ||
|- | |- | ||
| sub2 || ... | | sub2 || ... | ||
| Line 60: | Line 60: | ||
Также в запрос должны быть добавлены следующие заголовки, полученные от пользователя: | Также в запрос должны быть добавлены следующие заголовки, полученные от пользователя: | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ Заголовки | ||
|- | |- | ||
! Название !! Описание | ! Название !! Описание | ||
|- | |- | ||
| user-agent || user agent пользователя | | user-agent || user agent пользователя | ||
|- | |- | ||
| referer || страница, с которой пришёл пользователь | | referer || страница, с которой пришёл пользователь | ||
|- | |- | ||
| accept-language || язык интерфейса браузера | | accept-language || язык интерфейса браузера | ||
|- | |- | ||
| x-original-ip || IP | | x-original-ip || IP | ||
| Line 78: | Line 78: | ||
Пример: | Пример: | ||
<code> | |||
curl 'https://kaminari.click/v2/ping' -H 'accept: application/json' -H 'accept-language: en-US,en;q=0.9' -H 'cache-control: no-cache' -H 'content-type: text/plain;charset=UTF-8' -H 'origin: https://test.com' -H 'pragma: no-cache' -H 'referer: https://test.com/' -H 'sec-ch-ua: "Google Chrome";v="105", "Not)A;Brand";v="8", "Chromium";v="105"' -H 'sec-ch-ua-mobile: ?0' -H 'sec-ch-ua-platform: "Windows"' -H 'sec-fetch-dest: empty' -H 'sec-fetch-mode: no-cors' -H 'sec-fetch-site: cross-site' -H 'user-agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36' --data-raw '{"kmnrKey":"xxxxxxxxx","kmnrId":"1125570260","sub1":"test","sub2":"1001","sub3":"10","sub4":"1385282124113622","sub5":"222","sub6":"555666","sub7":"8833705265931305","sub8":"94839150"}' --compressed | |||
</code> | |||
=== Перенаправление пользователя на кликворкер === | |||
Пользователя надо отправить на страницу, где наш скрипт сможет собрать о нём данные. Есть два варианта — воспользоваться нашим кликворкером, или реализовать свой. | |||
== С нашим кликворкером == | |||
Перенаправьте пользователя на https://kaminari.click/v1/click. В GET-запрос надо добавить следующие поля: | |||
{| class="wikitable" | |||
|+ Caption text | |||
|- | |||
! Название !! Описание | |||
|- | |||
| kmnrId || kmnrId, сгенерированный при отстуке на https://kaminari.click/v2/ping. Нужен для склеивания кликов | |||
|- | |||
| kmnrKey || идентификатор интеграции, в рамках которой анализируется показ | |||
|- | |||
| sub1 || заполенные суб-метки. Если какие-то метки вы не используете, их слать не обязательно | |||
|- | |||
| sub2 || ... | |||
|- | |||
| sub3 || ... | |||
|- | |||
| sub4 || ... | |||
|- | |||
| sub5 || ... | |||
|- | |||
| sub6 || ... | |||
|- | |||
| sub7 || ... | |||
|- | |||
| sub8 || ... | |||
|- | |||
| sub9 || ... | |||
|- | |||
| sub10 || ... | |||
|- | |||
| u || целевая ссылка, на которую пользователь будет отправлен после проверки. Должна быть в URL-безопасном виде (например, обработана JS-методом [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/encodeURIComponent encodeURIComponent]). | |||
|} | |||
Пример: | |||
<code> | |||
https://kaminari.click/v1/click?kmnrKey=930824531&kmnrId=123456789&sub1=test&sub2=1001&sub3=10&sub4=1385282124113622&sub5=222&sub6=555666&sub7=8833705265931305&u=https%3A%2F%2Ftest.com | |||
</code> | |||
== Со своим кликворкером == | == Со своим кликворкером == | ||
Свой кликворкер нужен, чтобы все манипуляции происходили на одном домене. В таком случае не будет потерь на редиректах. Так же не будет задержек на сетевых запросах, потому что скрипт размещается прямо на странице. | |||
Должен храниться на стороне клиента и с какой-то периодичностью подтягиваться от нас. | |||
Кликворкер должен отдавать следующие заголовки: | |||
<code> | |||
accept-ch: Width, Viewport-Width, DPR, Device-Memory, Downlink, RTT, ECT, Save-Data, Sec-CH-UA-Arch, Sec-CH-UA-Bitness, Sec-CH-UA-Mobile, Sec-CH-UA-Model, Sec-CH-UA-Platform, Sec-CH-UA-Platform-Version, Sec-CH-UA, Sec-CH-UA-Full-Version | accept-ch: Width, Viewport-Width, DPR, Device-Memory, Downlink, RTT, ECT, Save-Data, Sec-CH-UA-Arch, Sec-CH-UA-Bitness, Sec-CH-UA-Mobile, Sec-CH-UA-Model, Sec-CH-UA-Platform, Sec-CH-UA-Platform-Version, Sec-CH-UA, Sec-CH-UA-Full-Version | ||
access-control-allow-headers: X-Requested-With, Cache-Control, Content-Type | access-control-allow-headers: X-Requested-With, Cache-Control, Content-Type | ||
access-control-allow-methods: GET, POST, OPTIONS | access-control-allow-methods: GET, POST, OPTIONS | ||
access-control-allow-origin: * | access-control-allow-origin: * | ||
</code> | |||
{%l= clickUrl %} - URL, на который скрипт отправит данные | {%l= clickUrl %} - URL, на который скрипт отправит данные | ||
{%l= trafficBackUrl %} - заполняем мы | {%l= trafficBackUrl %} - заполняем мы | ||
== Отправка результата проверки == | |||
После того, как скрипт закончит проверку он отправляет данные на https://kaminari.click/v2/check. Если вы хотите чтобы всё работало надёжнее, можно проксировать этот URL на свой домен. И тогда всё будет происходить в рамках одного домена. | |||
== Ping back == | |||
Данные обрабатываются, пишутся в КХ, на Ping back url (указывается в настройках) шлётся fraud и то, что пришло на /ping | Данные обрабатываются, пишутся в КХ, на Ping back url (указывается в настройках) шлётся fraud и то, что пришло на /ping | ||
req.Header.SetContentType(ApplicationJSON) | req.Header.SetContentType(ApplicationJSON) | ||
req.Header.SetMethod("POST") | req.Header.SetMethod("POST") | ||
Revision as of 08:28, 10 March 2023
Интеграция предназначена для серьёзных решений без потери кликов.
Настройка интеграции
Общие настройки
Общая информация по настройке интеграции находится здесь: General settings
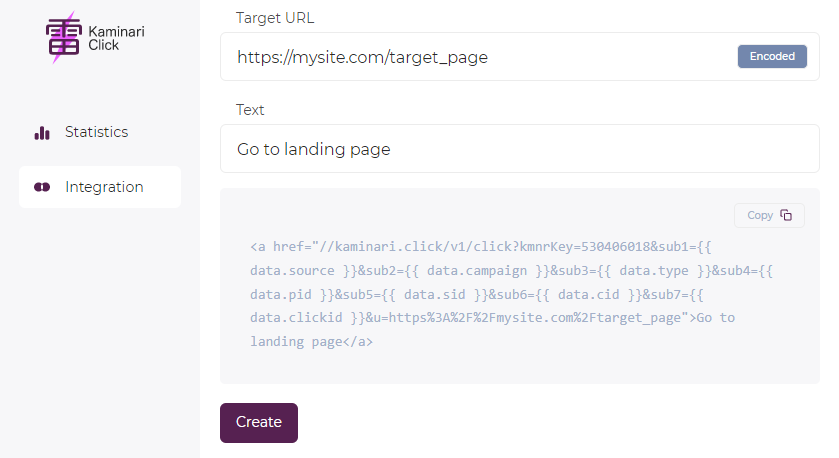
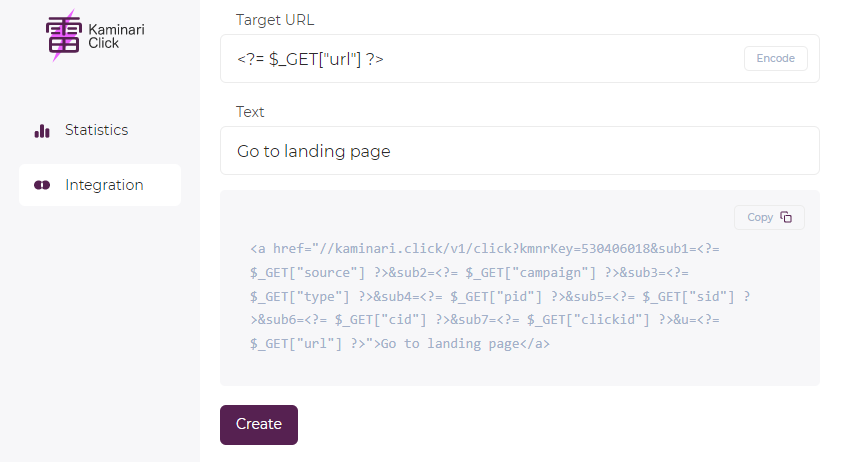
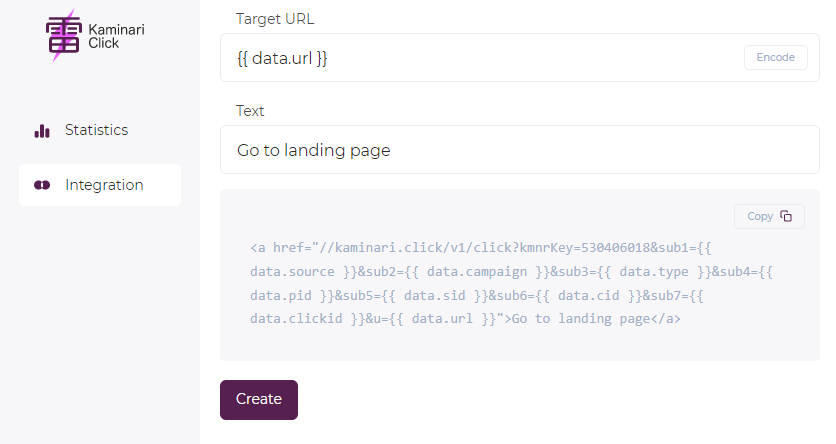
Target URL и текст ссылки
Если у вас есть постоянная целевая ссылка, или она передаётся в каком-то параметре, можете указать её в настройках интеграции. Также можете указать текст кликовой ссылки.
Если вы вставляете ссылку, обязательно нажмите кнопку Encode, чтобы она стала безопасной для URL.
Если указываете внешний параметр, кнопку Encode нажимать не надо.
Другой вариант.
Настройка на стороне клиента
Отправка данных на https://kaminari.click/v2/ping
Когда пользователь приходит на страницу надо послать информацию нам на https://kaminari.click/v2/ping
Данные должны слаться в формате JSON.
| Название | Описание |
|---|---|
| kmnrId | рандомный идентификатор показа. Генерируется на стороне клиента. Это может быть всё, что угодно — UUID, случайное число, случайная текстовая строка. |
| kmnrKey | идентификатор интеграции, в рамках которой анализируется показ |
| sub1 | заполенные суб-метки. Если какие-то метки вы не используете, их слать не обязательно |
| sub2 | ... |
| sub3 | ... |
| sub4 | ... |
| sub5 | ... |
| sub6 | ... |
| sub7 | ... |
| sub8 | ... |
| sub9 | ... |
| sub10 | ... |
Также в запрос должны быть добавлены следующие заголовки, полученные от пользователя:
| Название | Описание |
|---|---|
| user-agent | user agent пользователя |
| referer | страница, с которой пришёл пользователь |
| accept-language | язык интерфейса браузера |
| x-original-ip | IP |
| x-forwarded-for | IP |
| x-real-ip | IP |
Пример:
curl 'https://kaminari.click/v2/ping' -H 'accept: application/json' -H 'accept-language: en-US,en;q=0.9' -H 'cache-control: no-cache' -H 'content-type: text/plain;charset=UTF-8' -H 'origin: https://test.com' -H 'pragma: no-cache' -H 'referer: https://test.com/' -H 'sec-ch-ua: "Google Chrome";v="105", "Not)A;Brand";v="8", "Chromium";v="105"' -H 'sec-ch-ua-mobile: ?0' -H 'sec-ch-ua-platform: "Windows"' -H 'sec-fetch-dest: empty' -H 'sec-fetch-mode: no-cors' -H 'sec-fetch-site: cross-site' -H 'user-agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36' --data-raw '{"kmnrKey":"xxxxxxxxx","kmnrId":"1125570260","sub1":"test","sub2":"1001","sub3":"10","sub4":"1385282124113622","sub5":"222","sub6":"555666","sub7":"8833705265931305","sub8":"94839150"}' --compressed
Перенаправление пользователя на кликворкер
Пользователя надо отправить на страницу, где наш скрипт сможет собрать о нём данные. Есть два варианта — воспользоваться нашим кликворкером, или реализовать свой.
С нашим кликворкером
Перенаправьте пользователя на https://kaminari.click/v1/click. В GET-запрос надо добавить следующие поля:
| Название | Описание |
|---|---|
| kmnrId | kmnrId, сгенерированный при отстуке на https://kaminari.click/v2/ping. Нужен для склеивания кликов |
| kmnrKey | идентификатор интеграции, в рамках которой анализируется показ |
| sub1 | заполенные суб-метки. Если какие-то метки вы не используете, их слать не обязательно |
| sub2 | ... |
| sub3 | ... |
| sub4 | ... |
| sub5 | ... |
| sub6 | ... |
| sub7 | ... |
| sub8 | ... |
| sub9 | ... |
| sub10 | ... |
| u | целевая ссылка, на которую пользователь будет отправлен после проверки. Должна быть в URL-безопасном виде (например, обработана JS-методом encodeURIComponent). |
Со своим кликворкером
Свой кликворкер нужен, чтобы все манипуляции происходили на одном домене. В таком случае не будет потерь на редиректах. Так же не будет задержек на сетевых запросах, потому что скрипт размещается прямо на странице.
Должен храниться на стороне клиента и с какой-то периодичностью подтягиваться от нас.
Кликворкер должен отдавать следующие заголовки:
accept-ch: Width, Viewport-Width, DPR, Device-Memory, Downlink, RTT, ECT, Save-Data, Sec-CH-UA-Arch, Sec-CH-UA-Bitness, Sec-CH-UA-Mobile, Sec-CH-UA-Model, Sec-CH-UA-Platform, Sec-CH-UA-Platform-Version, Sec-CH-UA, Sec-CH-UA-Full-Version
access-control-allow-headers: X-Requested-With, Cache-Control, Content-Type
access-control-allow-methods: GET, POST, OPTIONS
access-control-allow-origin: *
{%l= clickUrl %} - URL, на который скрипт отправит данные {%l= trafficBackUrl %} - заполняем мы
Отправка результата проверки
После того, как скрипт закончит проверку он отправляет данные на https://kaminari.click/v2/check. Если вы хотите чтобы всё работало надёжнее, можно проксировать этот URL на свой домен. И тогда всё будет происходить в рамках одного домена.
Ping back
Данные обрабатываются, пишутся в КХ, на Ping back url (указывается в настройках) шлётся fraud и то, что пришло на /ping req.Header.SetContentType(ApplicationJSON) req.Header.SetMethod("POST")