On Response: Difference between revisions
No edit summary |
(Marked this version for translation) |
||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
<translate> | <translate> | ||
<!--T:1--> | |||
Если вы хотите сами решать что делать с фродовыми показами, и, например, в зависимости от источника трафика редиректить их на разные URL, вам поможет опция '''onResponse'''. | Если вы хотите сами решать что делать с фродовыми показами, и, например, в зависимости от источника трафика редиректить их на разные URL, вам поможет опция '''onResponse'''. | ||
<!--T:2--> | |||
'''Обратите внимание, опция доступна только в интеграциях типа ''JS check''.''' | '''Обратите внимание, опция доступна только в интеграциях типа ''JS check''.''' | ||
<!--T:3--> | |||
= Подключение опции = | = Подключение опции = | ||
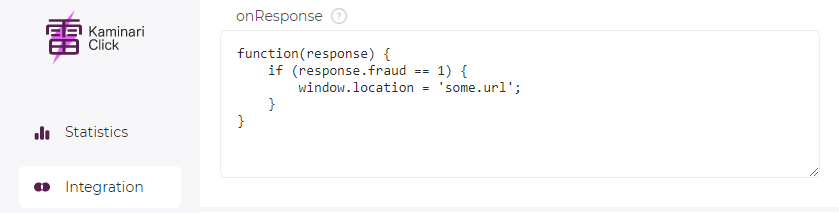
Закажите у менеджера включение опции '''onResponse''' на своей интеграции. После того как её включат, реализуйте её логику. | Закажите у менеджера включение опции '''onResponse''' на своей интеграции. После того как её включат, реализуйте её логику. | ||
<!--T:4--> | |||
[[File:On response.png]] | [[File:On response.png]] | ||
<!--T:5--> | |||
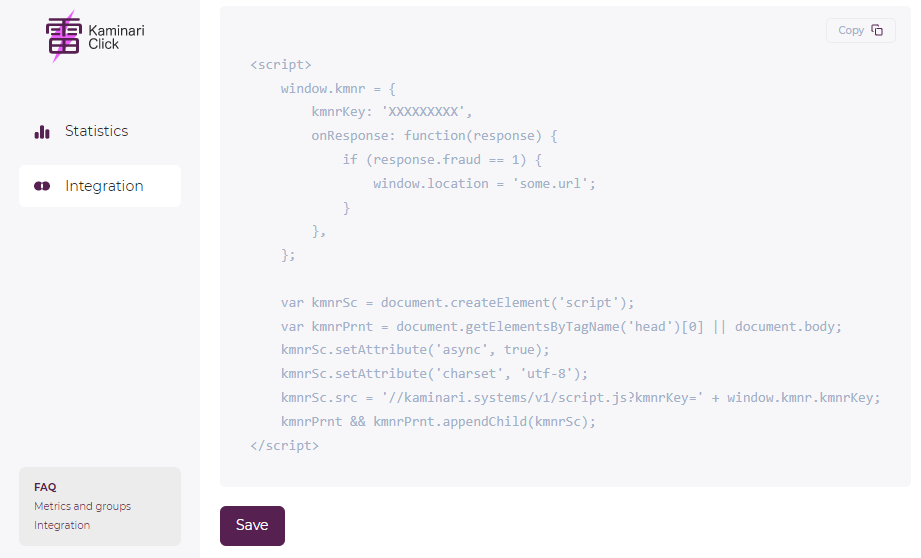
После реализации функции, она появится в поле ''window.kmnr.onResponse'' в сгенерированном коде скрипта, который вы можете скопировать кнопкой ''Copy'' и разместить у себя на странице в теге <code><body></code>. | После реализации функции, она появится в поле ''window.kmnr.onResponse'' в сгенерированном коде скрипта, который вы можете скопировать кнопкой ''Copy'' и разместить у себя на странице в теге <code><body></code>. | ||
<!--T:6--> | |||
[[File:On response2.png]] | [[File:On response2.png]] | ||
= Сигнатура = | = Сигнатура = <!--T:7--> | ||
<!--T:8--> | |||
Функция принимает на вход объект <code>{ fraud }</code>, где ''fraud'' может иметь значение '''0''' (хороший показ) или '''1''' (ботовый показ). | Функция принимает на вход объект <code>{ fraud }</code>, где ''fraud'' может иметь значение '''0''' (хороший показ) или '''1''' (ботовый показ). | ||
<!--T:9--> | |||
<pre> | <pre> | ||
function(response) { | function(response) { | ||
| Line 30: | Line 38: | ||
</pre> | </pre> | ||
<!--T:10--> | |||
= Взаимодействие с Traffic-back URL = | = Взаимодействие с Traffic-back URL = | ||
Если на вашей интеграции одновременно включены и опция '''onResponse''', и опция '''[[Traffic_back_URL|Traffic-back URL]]''', то поскольку '''onResponse''' обладает большим приоритетом, '''Traffic-back URL''' будет игнорироваться. | Если на вашей интеграции одновременно включены и опция '''onResponse''', и опция '''[[Traffic_back_URL|Traffic-back URL]]''', то поскольку '''onResponse''' обладает большим приоритетом, '''Traffic-back URL''' будет игнорироваться. | ||
<!--T:11--> | |||
[[Category:Features]] | [[Category:Features]] | ||
</translate> | </translate> | ||
Revision as of 02:04, 19 September 2023
Если вы хотите сами решать что делать с фродовыми показами, и, например, в зависимости от источника трафика редиректить их на разные URL, вам поможет опция onResponse.
Обратите внимание, опция доступна только в интеграциях типа JS check.
Подключение опции
Закажите у менеджера включение опции onResponse на своей интеграции. После того как её включат, реализуйте её логику.
После реализации функции, она появится в поле window.kmnr.onResponse в сгенерированном коде скрипта, который вы можете скопировать кнопкой Copy и разместить у себя на странице в теге <body>.
Сигнатура
Функция принимает на вход объект { fraud }, где fraud может иметь значение 0 (хороший показ) или 1 (ботовый показ).
function(response) {
if (response.fraud == 1) {
// bot
window.location = 'some.url';
} else {
// not a bot
showAd();
}
}
Взаимодействие с Traffic-back URL
Если на вашей интеграции одновременно включены и опция onResponse, и опция Traffic-back URL, то поскольку onResponse обладает большим приоритетом, Traffic-back URL будет игнорироваться.