Js check: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Интеграция предназначена для проверки трафика на лендингах, web-страницах. Когда пользователь заходит на страницу наш скрипт собирает данные и отправляет на сервер. На сервере данные анализируются и пишутся в базу данных. Вы можете смотреть накопленные данные в статистике. Если вы хотите сразу | Интеграция предназначена для проверки трафика на лендингах, web-страницах. Когда пользователь заходит на страницу наш скрипт собирает данные и отправляет к нам на сервер. На сервере данные анализируются и пишутся в базу данных. Вы можете смотреть накопленные данные в статистике. | ||
Если вы хотите что-то делать с ботовым трафиком сразу после проверки, то есть возможность сделать это через настройки. | |||
=== Шаг 1 === | === Шаг 1 === | ||
| Line 7: | Line 9: | ||
=== Шаг 2 === | === Шаг 2 === | ||
Вы попадёте на страницу создания интеграции. Там надо будет заполнить | Вы попадёте на страницу создания интеграции. Там надо будет заполнить поле с названием интеграции и выбрать её статус. | ||
[[File:Js check 2.png]] | [[File:Js check 2.png]] | ||
=== Sub-метки === | === Sub-метки === | ||
При желании вы можете разметить | При желании вы можете разметить входящий трафик метками. Доступно до 7 суб-меток, каждая из них будет отображаться в статистике. Кнопка encode делает метку безопасной для URL. Вы можете заполнить поля суб-меток прямо тут, в форме, тогда они будут храниться в базе и если вам надо будет что-то поправить, они всегда будут под рукой. Или вы можете оставить поля пустыми. | ||
==== Примеры заполнения меток ==== | ==== Примеры заполнения меток ==== | ||
Например, если ваш лендинг написан на PHP и параметры для меток приходят в URL, можно доставать их прямо оттуда: | |||
[[File:Js check 12.png]] | [[File:Js check 12.png]] | ||
Или если вы используете | Или если вы используете шаблонизатор типа mustache или jinja, то поля могут выглядеть как-то так: | ||
[[File:Js check 5.png]] | [[File:Js check 5.png]] | ||
| Line 40: | Line 42: | ||
=== kmnr.onResponse === | === kmnr.onResponse === | ||
Если вы хотите сами обрабатывать фродовые показы, и, например, в зависимости от источника трафика редиректить их на разные URL, можете добавить в window.kmnr поле kmnr.onResponse. Это функция, которая принимает на вход объект { fraud }, где fraud может иметь значение 0 или 1. | Если вы хотите сами обрабатывать фродовые показы, и, например, в зависимости от источника трафика редиректить их на разные URL, можете добавить в window.kmnr поле kmnr.onResponse. Это функция, которая принимает на вход объект { fraud }, где fraud может иметь значение 0 (хороший показ) или 1 (ботовый показ). | ||
[[File:Js check 11.png]] | [[File:Js check 11.png]] | ||
Обратите внимание, что если вы укажете и kmnr.onResponse и Traffic-back URL, то поскольку kmnr.onResponse | Обратите внимание, что если вы укажете и kmnr.onResponse и Traffic-back URL, то поскольку kmnr.onResponse обладает большим приоритетом, Traffic-back URL будет игнорироваться. | ||
=== Остановка кампании === | === Остановка кампании === | ||
Revision as of 13:24, 8 March 2023
Интеграция предназначена для проверки трафика на лендингах, web-страницах. Когда пользователь заходит на страницу наш скрипт собирает данные и отправляет к нам на сервер. На сервере данные анализируются и пишутся в базу данных. Вы можете смотреть накопленные данные в статистике.
Если вы хотите что-то делать с ботовым трафиком сразу после проверки, то есть возможность сделать это через настройки.
Шаг 1
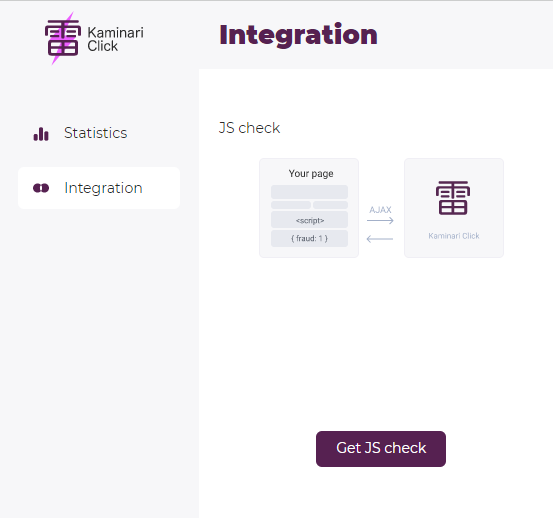
Для того, чтобы создать интеграцию с типом JS сheck выберите пункт Get JS check на странице Интеграции.
Шаг 2
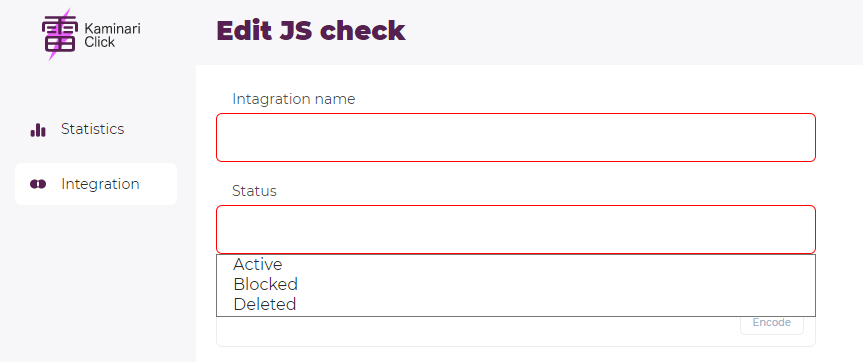
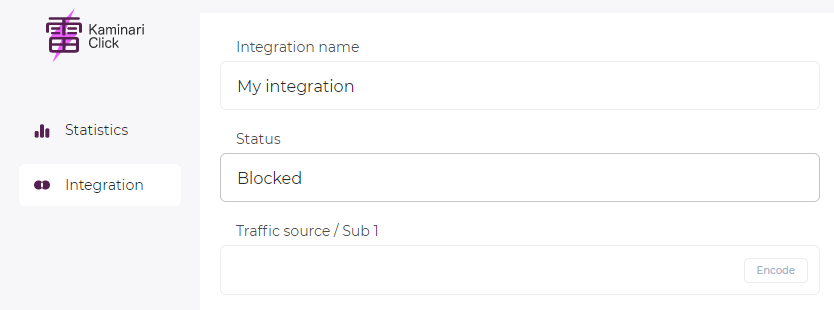
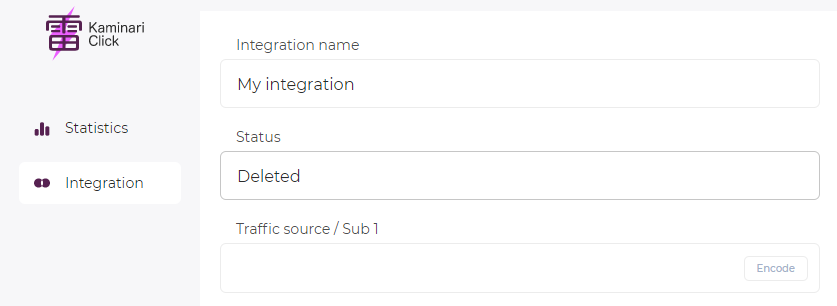
Вы попадёте на страницу создания интеграции. Там надо будет заполнить поле с названием интеграции и выбрать её статус.
Sub-метки
При желании вы можете разметить входящий трафик метками. Доступно до 7 суб-меток, каждая из них будет отображаться в статистике. Кнопка encode делает метку безопасной для URL. Вы можете заполнить поля суб-меток прямо тут, в форме, тогда они будут храниться в базе и если вам надо будет что-то поправить, они всегда будут под рукой. Или вы можете оставить поля пустыми.
Примеры заполнения меток
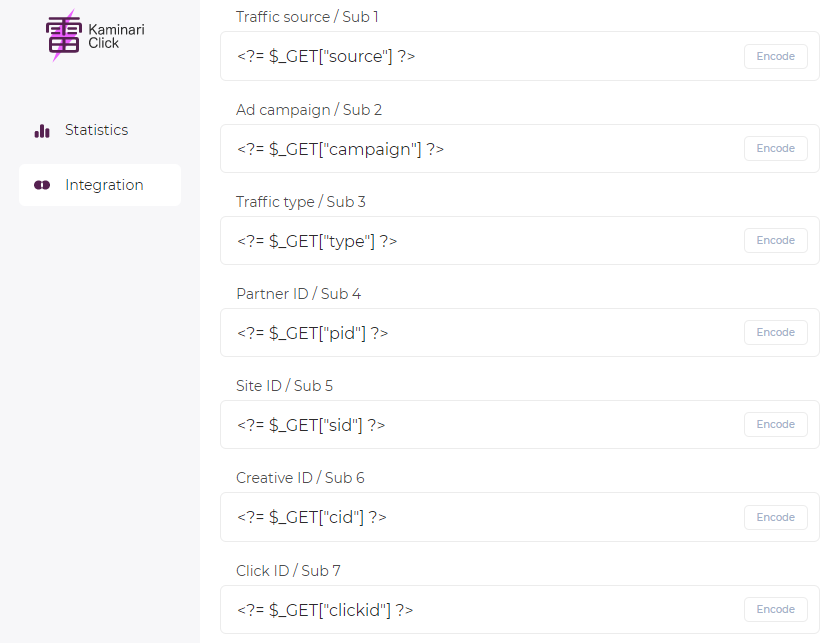
Например, если ваш лендинг написан на PHP и параметры для меток приходят в URL, можно доставать их прямо оттуда:
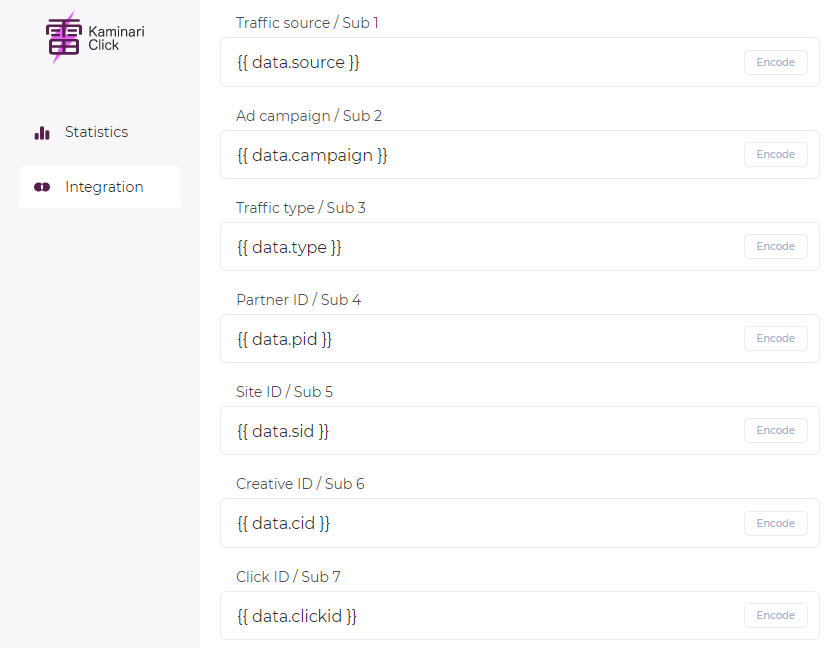
Или если вы используете шаблонизатор типа mustache или jinja, то поля могут выглядеть как-то так:
Traffic-back URL
Если вы хотите, чтобы фродовый трафик автоматически перенаправлялся на какую-то страницу, укажите её URL в поле Traffic-back URL
Скрипт для вставки
Внизу размещён сгенерированный скрипт, который вы можете скопировать кнопкой Copy и разместить у себя на странице в теге body.
Ни в коем случае не меняйтся поле kmnrKey, в нём указан уникальный ID вашей интеграции. Если он будет отличаться от сохранённого, клики не будут писаться в базу.
или так:
kmnr.onResponse
Если вы хотите сами обрабатывать фродовые показы, и, например, в зависимости от источника трафика редиректить их на разные URL, можете добавить в window.kmnr поле kmnr.onResponse. Это функция, которая принимает на вход объект { fraud }, где fraud может иметь значение 0 (хороший показ) или 1 (ботовый показ).
Обратите внимание, что если вы укажете и kmnr.onResponse и Traffic-back URL, то поскольку kmnr.onResponse обладает большим приоритетом, Traffic-back URL будет игнорироваться.
Остановка кампании
Если вы захотите остановить кампанию, измените статус интеграции на blocked. Новая статистика по кампании перестанет писаться, но вы по прежнему будете способны править настройки, смотреть накопленную статистику, запускать кампанию снова.
Удаление кампании
Если вы захотите удалить кампанию, измените статус интеграции на deleted, или нажмите кнопку delete в списке. После удаления интеграция и статистика по ней станут недоступны.