General settings/ru: Difference between revisions
(Updating to match new version of source page) |
(Created page with "File:Js check 12.png") |
||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
< | <span id="Create_an_integration"></span> | ||
= | = Создание интеграции = | ||
Для того, чтобы создать интеграцию выберите пункт '''Get JS Check''', '''Get Meta Redirect''' на странице [https://kaminari.click/integration Integration]. | |||
[[File:Settings 5.png]] | [[File:Settings 5.png]] | ||
<br> | <br> | ||
Вы попадёте на страницу создания интеграции. Вам надо будет заполнить поле с названием интеграции (оно является обязательным), и выбрать статус интеграции (если вы хотите сразу же запустить её, выберите ''Active'', если вам ещё надо время, выберите ''Stopped''). | |||
[[File:Settings 4.png]] | [[File:Settings 4.png]] | ||
<br> | <br> | ||
= Sub- | = Sub-метки = | ||
При желании вы можете размечать входящий трафик метками. Вы можете передавать нам до семи различных параметров (от '''Sub1''' до '''Sub7''') каждый из них будет отображаться в статистике отдельной колонкой. | |||
== Передача параметров == | |||
= | Для этого надо пробросить выбранные параметры в конфиг нашего скрипта. Реализация зависит от языка програмирования и от того как именно вы получаете эти данные. Рассмотим самый простой вариант — язык программирования [https://www.php.net/ PHP] или [https://developer.mozilla.org/en-US/docs/Web/JavaScript JS], а параметры приходят прямо в ссылке. | ||
Например, наш скрипт насположен на вашей странице | |||
<pre>https://example.com/page1?utm_source=10&utm_campaign=93637&utm_click=144639372218154527</pre> | <pre>https://example.com/page1?utm_source=10&utm_campaign=93637&utm_click=144639372218154527</pre> | ||
и вы хотите прокидывать <code>utm_source</code> как <code>sub1</code>, <code>utm_campaign</code> как <code>sub2</code>, and <code>utm_click</code> как <code>sub3</code>. | |||
На PHP это можно сделать таким образом: | |||
<pre> | <pre> | ||
<script> | <script> | ||
| Line 51: | Line 33: | ||
sub3: '<?= $_GET['utm_click'] ?>', | sub3: '<?= $_GET['utm_click'] ?>', | ||
}; | }; | ||
var kmnrSc = document.createElement('script'); | |||
var kmnrSc = document.createElement('script'); | |||
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body; | var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body; | ||
kmnrSc.setAttribute('async', true); | kmnrSc.setAttribute('async', true); | ||
| Line 62: | Line 42: | ||
</script> | </script> | ||
</pre> | </pre> | ||
На JS: | |||
<pre> | <pre> | ||
<script> | <script> | ||
var params = new URLSearchParams(location.href) | var params = new URLSearchParams(location.href) | ||
window.kmnr = { | |||
window.kmnr = { | |||
kmnrKey: 'YYYYYYYYY', | kmnrKey: 'YYYYYYYYY', | ||
sub1: params.get('utm_source') || '', | sub1: params.get('utm_source') || '', | ||
| Line 78: | Line 54: | ||
sub3: params.get('utm_click') || '', | sub3: params.get('utm_click') || '', | ||
}; | }; | ||
var kmnrSc = document.createElement('script'); | |||
var kmnrSc = document.createElement('script'); | |||
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body; | var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body; | ||
kmnrSc.setAttribute('async', true); | kmnrSc.setAttribute('async', true); | ||
| Line 89: | Line 63: | ||
</script> | </script> | ||
</pre> | </pre> | ||
== Сохранение конфигурации == | |||
Вы можете заполнить поля суб-меток прямо тут, в форме, тогда они будут храниться в базе и если вам надо будет что-то поправить, они всегда будут под рукой. Или вы можете оставить поля пустыми и настраивать проброс меток прямо на лендинге. | |||
Кнопка ''encode'' делает метку безопасной для URL. | |||
<br> | <br> | ||
==== | ==== Примеры заполнения меток ==== | ||
Например, если ваш лендинг написан на PHP и параметры для меток приходят в URL, можно доставать их прямо оттуда: | |||
[[File:Js check 12.png]] | [[File:Js check 12.png]] | ||
Или если вы используете шаблонизатор типа Mustache или Jinja, то поля могут выглядеть как-то так: | |||
[[File:Js check 5.png]] | [[File:Js check 5.png]] | ||
<br> | <br> | ||
= | = Код для вставки = | ||
После заполнения формы, внизу страницы появится сгенерированный код скрипта или ссылки, который вы можете скопировать кнопкой ''Copy'' и разместить у себя на странице в теге <code><head></code>. | |||
< | <br /> | ||
''' | '''Ни в коем случае не меняйтся поле kmnrKey, в нём указан уникальный ID вашей интеграции. Если он будет отличаться от сохранённого, клики не будут писаться в базу.''' | ||
</ | <br /> | ||
[[File:Js check 13.png]] | [[File:Js check 13.png]] | ||
или так: | |||
[[File:Js check 6.png]] | [[File:Js check 6.png]] | ||
<br> | <br> | ||
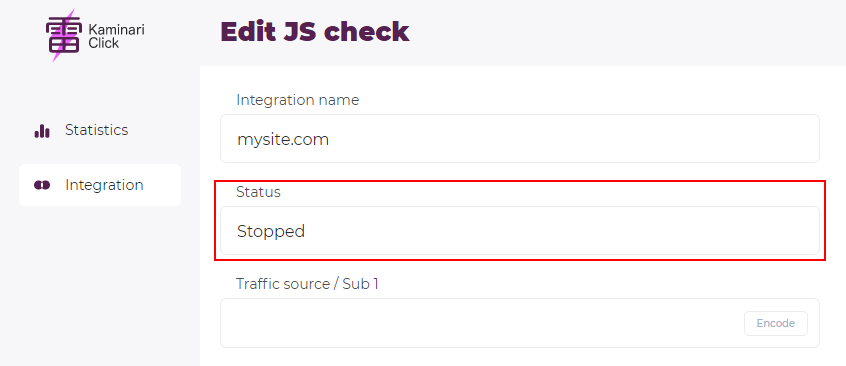
= Остановка интеграции = | |||
Если вы захотите остановить интеграцию, измените её статус на ''Stopped''. Новая статистика перестанет писаться, но вы по прежнему сможете править настройки, смотреть накопленную статистику, запускать интеграцию. | |||
[[File:Settings 3.png]] | [[File:Settings 3.png]] | ||
<br> | <br> | ||
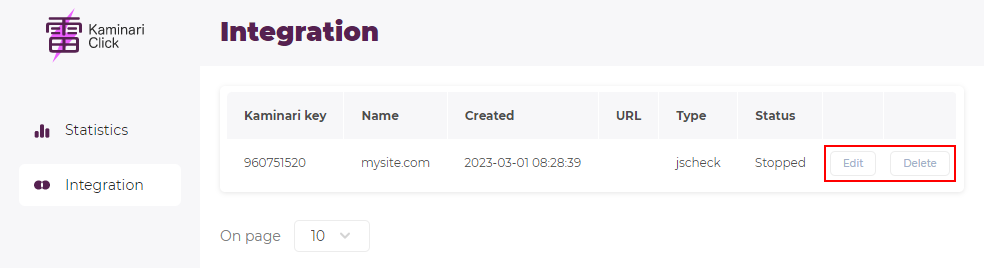
= | = Изменение или удаление интеграции = | ||
Если вы захотите изменить или удалить интеграцию, нажмите на кнопку ''Edit'' или ''Delete'' в списке. | |||
''' | '''Обратите внимание: после удаления интеграция и статистика по ней станут недоступны.''' | ||
[[File:Settings 2.png]] | [[File:Settings 2.png]] | ||
Latest revision as of 14:06, 8 March 2024
Создание интеграции
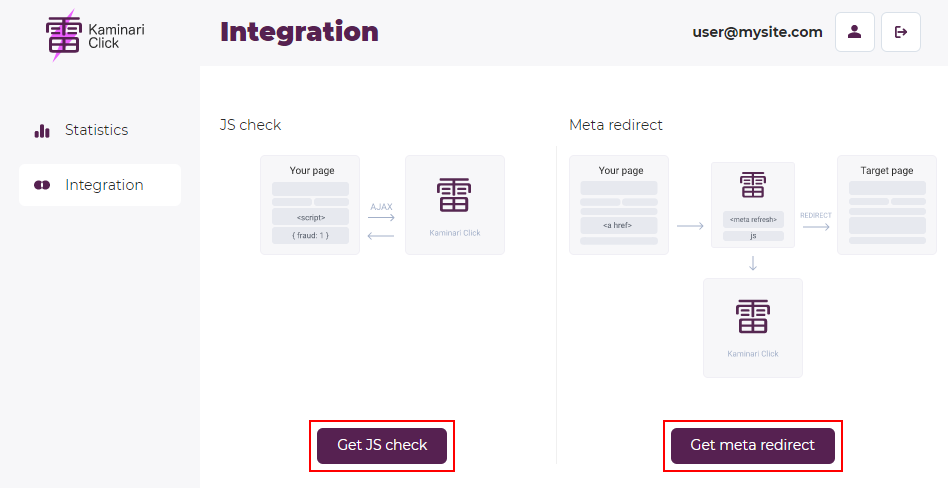
Для того, чтобы создать интеграцию выберите пункт Get JS Check, Get Meta Redirect на странице Integration.
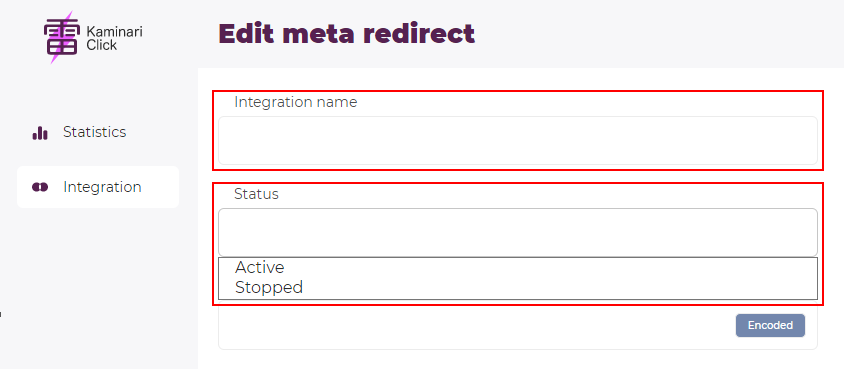
Вы попадёте на страницу создания интеграции. Вам надо будет заполнить поле с названием интеграции (оно является обязательным), и выбрать статус интеграции (если вы хотите сразу же запустить её, выберите Active, если вам ещё надо время, выберите Stopped).
Sub-метки
При желании вы можете размечать входящий трафик метками. Вы можете передавать нам до семи различных параметров (от Sub1 до Sub7) каждый из них будет отображаться в статистике отдельной колонкой.
Передача параметров
Для этого надо пробросить выбранные параметры в конфиг нашего скрипта. Реализация зависит от языка програмирования и от того как именно вы получаете эти данные. Рассмотим самый простой вариант — язык программирования PHP или JS, а параметры приходят прямо в ссылке.
Например, наш скрипт насположен на вашей странице
https://example.com/page1?utm_source=10&utm_campaign=93637&utm_click=144639372218154527
и вы хотите прокидывать utm_source как sub1, utm_campaign как sub2, and utm_click как sub3.
На PHP это можно сделать таким образом:
<script>
window.kmnr = {
kmnrKey: 'YYYYYYYYY',
sub1: '<?= $_GET['utm_source'] ?>',
sub2: '<?= $_GET['utm_campaign'] ?>',
sub3: '<?= $_GET['utm_click'] ?>',
};
var kmnrSc = document.createElement('script');
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body;
kmnrSc.setAttribute('async', true);
kmnrSc.setAttribute('charset', 'utf-8');
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey;
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc);
</script>
На JS:
<script>
var params = new URLSearchParams(location.href)
window.kmnr = {
kmnrKey: 'YYYYYYYYY',
sub1: params.get('utm_source') || '',
sub2: params.get('utm_campaign') || '',
sub3: params.get('utm_click') || '',
};
var kmnrSc = document.createElement('script');
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body;
kmnrSc.setAttribute('async', true);
kmnrSc.setAttribute('charset', 'utf-8');
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey;
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc);
</script>
Сохранение конфигурации
Вы можете заполнить поля суб-меток прямо тут, в форме, тогда они будут храниться в базе и если вам надо будет что-то поправить, они всегда будут под рукой. Или вы можете оставить поля пустыми и настраивать проброс меток прямо на лендинге.
Кнопка encode делает метку безопасной для URL.
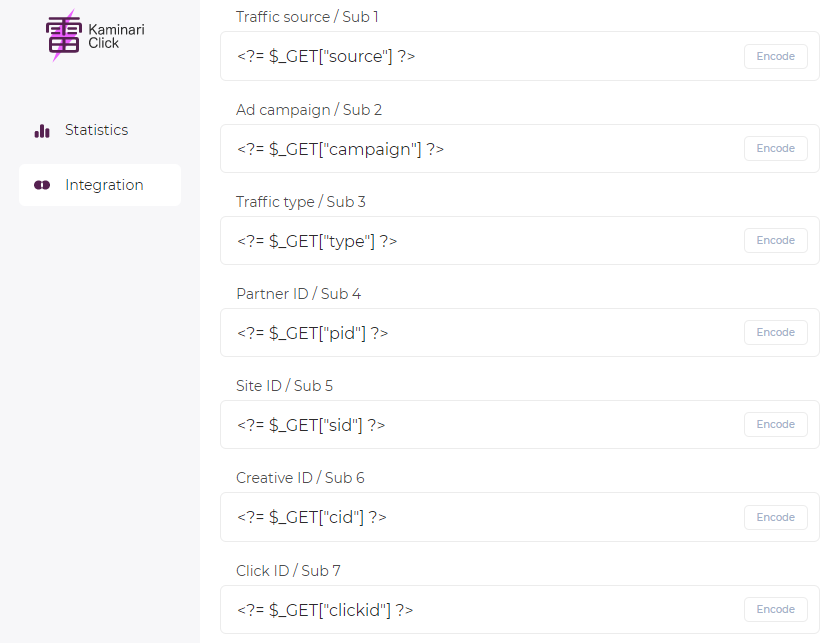
Примеры заполнения меток
Например, если ваш лендинг написан на PHP и параметры для меток приходят в URL, можно доставать их прямо оттуда:
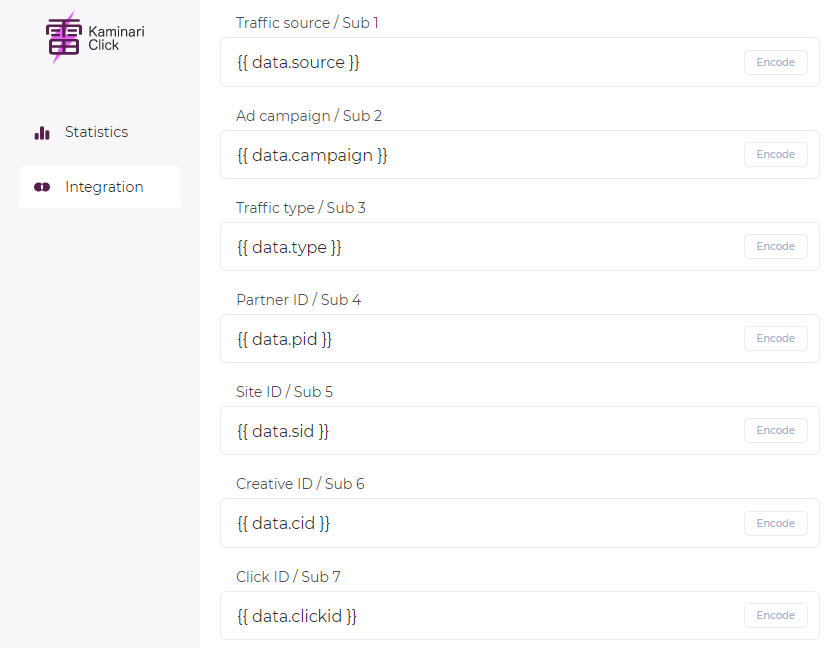
Или если вы используете шаблонизатор типа Mustache или Jinja, то поля могут выглядеть как-то так:
Код для вставки
После заполнения формы, внизу страницы появится сгенерированный код скрипта или ссылки, который вы можете скопировать кнопкой Copy и разместить у себя на странице в теге <head>.
Ни в коем случае не меняйтся поле kmnrKey, в нём указан уникальный ID вашей интеграции. Если он будет отличаться от сохранённого, клики не будут писаться в базу.
или так:
Остановка интеграции
Если вы захотите остановить интеграцию, измените её статус на Stopped. Новая статистика перестанет писаться, но вы по прежнему сможете править настройки, смотреть накопленную статистику, запускать интеграцию.
Изменение или удаление интеграции
Если вы захотите изменить или удалить интеграцию, нажмите на кнопку Edit или Delete в списке. Обратите внимание: после удаления интеграция и статистика по ней станут недоступны.