General settings: Difference between revisions
(Marked this version for translation) |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
<translate> | |||
= Create an integration = <!--T:24--> | |||
<!--T:25--> | |||
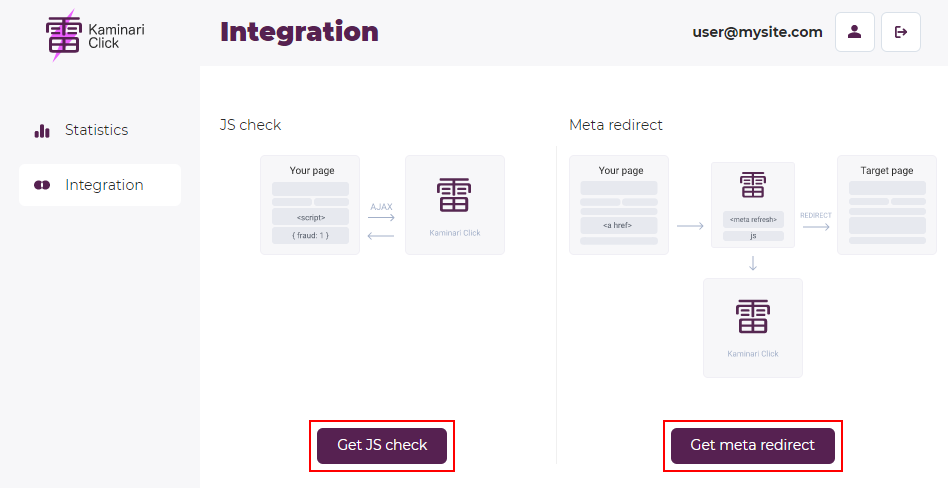
To create an integration, select '''Get JS Check''' or '''Get Meta Redirect''' option on the [https://kaminari.click/integration Integration] page. | |||
<!--T:26--> | |||
[[File:Settings 5.png]] | [[File:Settings 5.png]] | ||
<!--T:27--> | |||
<br> | <br> | ||
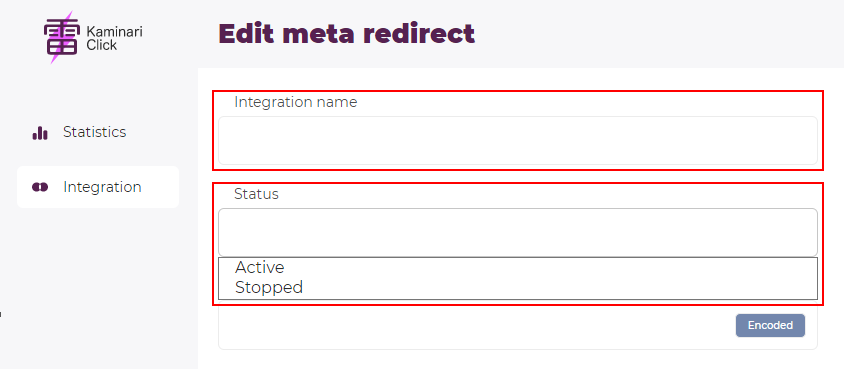
You will be redirected to the integration creation page. You will need to fill in the required integration name field and select the integration status (choose ''Active'' if you want to launch it immediately or ''Stopped'' if you need more time). | |||
<!--T:28--> | |||
[[File:Settings 4.png]] | [[File:Settings 4.png]] | ||
<!--T:29--> | |||
<br> | <br> | ||
= Sub-tags = | |||
<!--T:30--> | |||
If desired, you can tag incoming traffic with tags. You can pass up to seven different parameters to us (from '''Sub1''' to '''Sub7'''), each of which will be displayed as a separate column in the statistics. | |||
<!--T:31--> | |||
== Passing parameters == | |||
To do this, you need to forward the selected parameters into the config of our script. The implementation depends on the programming language and how you receive this data. Let's consider the simplest scenario — the programming language is [https://www.php.net/ PHP] or [https://developer.mozilla.org/en-US/docs/Web/JavaScript JS], and the parameters come directly in the URL. | |||
<!--T:32--> | |||
For example, our script is located on the your page | |||
<pre>https://example.com/page1?utm_source=10&utm_campaign=93637&utm_click=144639372218154527</pre> | |||
and you want to pass <code>utm_source</code> to <code>sub1</code>, <code>utm_campaign</code> to <code>sub2</code>, and <code>utm_click</code> to <code>sub3</code>. | |||
<!--T:33--> | |||
In PHP, you can do this as follows: | |||
<pre> | |||
<script> | |||
window.kmnr = { | |||
kmnrKey: 'YYYYYYYYY', | |||
sub1: '<?= $_GET['utm_source'] ?>', | |||
sub2: '<?= $_GET['utm_campaign'] ?>', | |||
sub3: '<?= $_GET['utm_click'] ?>', | |||
}; | |||
<!--T:34--> | |||
var kmnrSc = document.createElement('script'); | |||
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body; | |||
kmnrSc.setAttribute('async', true); | |||
kmnrSc.setAttribute('charset', 'utf-8'); | |||
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey; | |||
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc); | |||
</script> | |||
</pre> | |||
<!--T:35--> | |||
In JS: | |||
<pre> | |||
<script> | |||
var params = new URLSearchParams(location.href) | |||
<!--T:36--> | |||
window.kmnr = { | |||
kmnrKey: 'YYYYYYYYY', | |||
sub1: params.get('utm_source') || '', | |||
sub2: params.get('utm_campaign') || '', | |||
sub3: params.get('utm_click') || '', | |||
}; | |||
<!--T:37--> | |||
var kmnrSc = document.createElement('script'); | |||
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body; | |||
kmnrSc.setAttribute('async', true); | |||
kmnrSc.setAttribute('charset', 'utf-8'); | |||
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey; | |||
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc); | |||
</script> | |||
</pre> | |||
<!--T:38--> | |||
== Configuration saving == | |||
You can fill in the sub-tag fields here in the form, and they will be stored in the database. If you need to make any adjustments, they will always be at your fingertips. Alternatively, you can leave the fields blank and configure tags on your landing. | |||
<!--T:39--> | |||
The ''encode'' button makes the tag safe for URLs. | |||
<!--T:40--> | |||
<br> | <br> | ||
==== | ==== Examples of tag filling ==== | ||
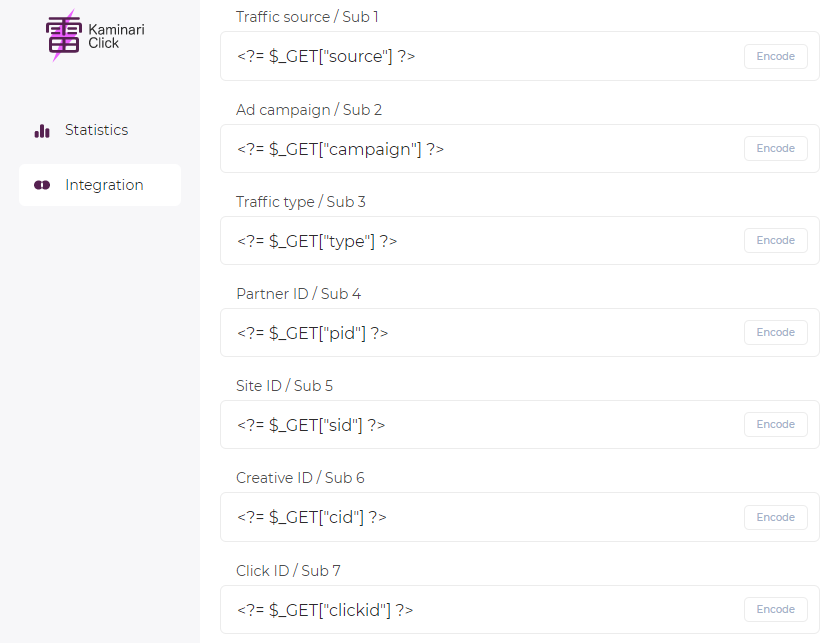
For example, if your landing page is written in PHP and the parameters for the tags come in the URL, you can extract them directly from there: | |||
<!--T:41--> | |||
[[File:Js check 12.png]] | [[File:Js check 12.png]] | ||
<!--T:42--> | |||
<br> | <br> | ||
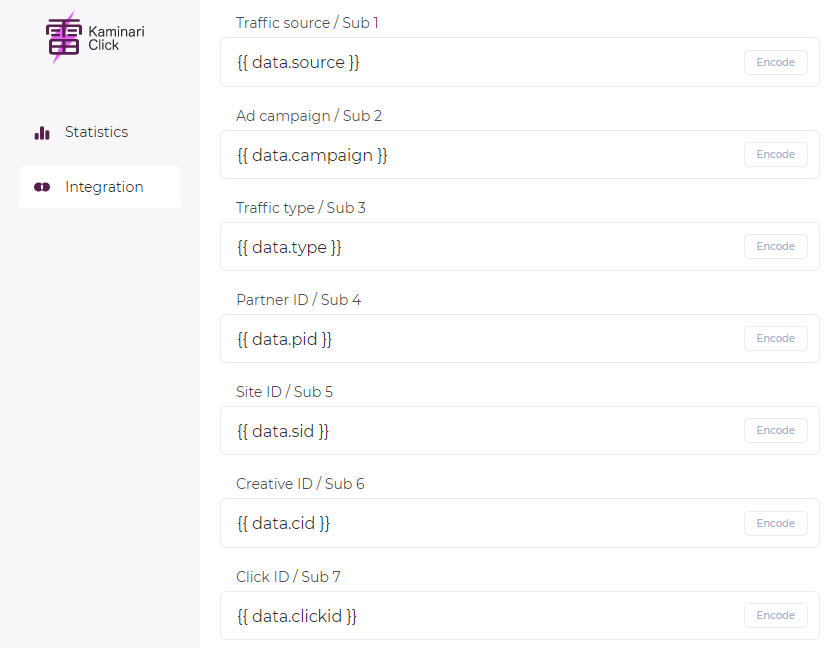
Or if you're using a template engine like Mustache or Jinja, the fields may look something like this: | |||
<!--T:43--> | |||
[[File:Js check 5.png]] | [[File:Js check 5.png]] | ||
<!--T:44--> | |||
<br> | <br> | ||
= | = Embed code = | ||
After filling out the form, a generated script or link code will appear at the bottom of the page, which you can copy using the ''Copy'' button and place on your page in the <code><head></code> tag. | |||
''' | <!--T:45--> | ||
'''Under no circumstances should you change the kmnrKey field, which specifies the unique ID of your integration. If it differs from the saved one, clicks will not be recorded in the database.''' | |||
<!--T:46--> | |||
[[File:Js check 13.png]] | [[File:Js check 13.png]] | ||
<!--T:47--> | |||
<br> | <br> | ||
or like this: | |||
<!--T:48--> | |||
[[File:Js check 6.png]] | [[File:Js check 6.png]] | ||
<!--T:49--> | |||
<br> | <br> | ||
= | <!--T:50--> | ||
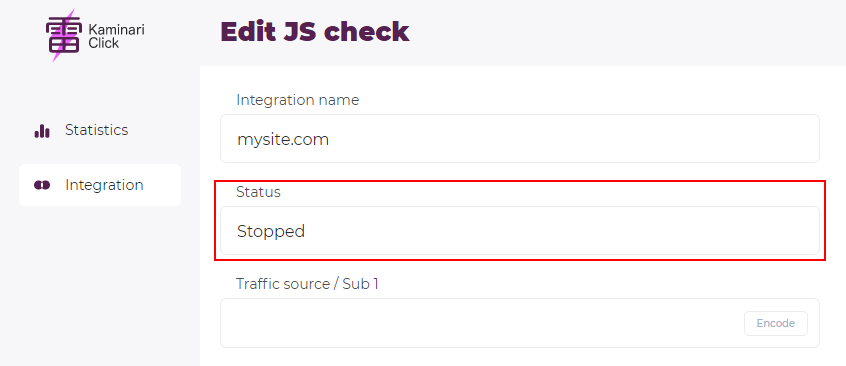
= Integration stop = | |||
If you want to stop the integration, change its status to ''Stopped''. New statistics will stop being recorded, but you will still be able to edit the settings, view the accumulated statistics, and start the integration again. | |||
<!--T:51--> | |||
[[File:Settings 3.png]] | [[File:Settings 3.png]] | ||
<!--T:52--> | |||
<br> | <br> | ||
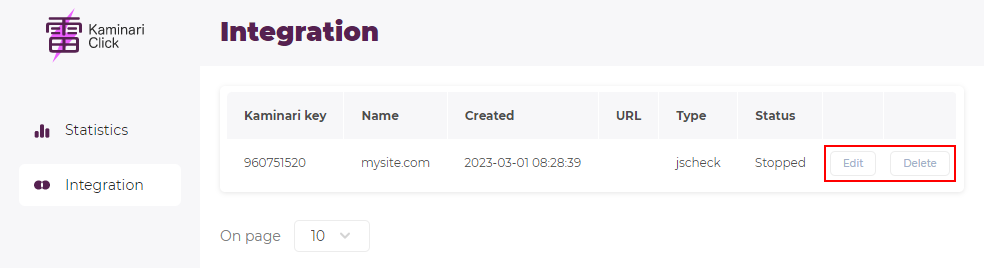
= | = Modifying or deleting an integration = | ||
If you want to modify or delete an integration, click on the ''Edit'' or ''Delete'' button in the list. | |||
''' | '''Note that after deletion, the integration and its statistics will become unavailable.''' | ||
<!--T:53--> | |||
[[File:Settings 2.png]] | [[File:Settings 2.png]] | ||
</translate> | |||
Latest revision as of 13:18, 8 March 2024
Create an integration
To create an integration, select Get JS Check or Get Meta Redirect option on the Integration page.
You will be redirected to the integration creation page. You will need to fill in the required integration name field and select the integration status (choose Active if you want to launch it immediately or Stopped if you need more time).
Sub-tags
If desired, you can tag incoming traffic with tags. You can pass up to seven different parameters to us (from Sub1 to Sub7), each of which will be displayed as a separate column in the statistics.
Passing parameters
To do this, you need to forward the selected parameters into the config of our script. The implementation depends on the programming language and how you receive this data. Let's consider the simplest scenario — the programming language is PHP or JS, and the parameters come directly in the URL.
For example, our script is located on the your page
https://example.com/page1?utm_source=10&utm_campaign=93637&utm_click=144639372218154527
and you want to pass utm_source to sub1, utm_campaign to sub2, and utm_click to sub3.
In PHP, you can do this as follows:
<script>
window.kmnr = {
kmnrKey: 'YYYYYYYYY',
sub1: '<?= $_GET['utm_source'] ?>',
sub2: '<?= $_GET['utm_campaign'] ?>',
sub3: '<?= $_GET['utm_click'] ?>',
};
var kmnrSc = document.createElement('script');
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body;
kmnrSc.setAttribute('async', true);
kmnrSc.setAttribute('charset', 'utf-8');
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey;
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc);
</script>
In JS:
<script>
var params = new URLSearchParams(location.href)
window.kmnr = {
kmnrKey: 'YYYYYYYYY',
sub1: params.get('utm_source') || '',
sub2: params.get('utm_campaign') || '',
sub3: params.get('utm_click') || '',
};
var kmnrSc = document.createElement('script');
var kmnrPrnt = document.getElementsByTagName('head')[0] || document.body;
kmnrSc.setAttribute('async', true);
kmnrSc.setAttribute('charset', 'utf-8');
kmnrSc.src = '//kaminari.systems/v1/script.js?kmnrKey=' + window.kmnr.kmnrKey;
kmnrPrnt && kmnrPrnt.appendChild(kmnrSc);
</script>
Configuration saving
You can fill in the sub-tag fields here in the form, and they will be stored in the database. If you need to make any adjustments, they will always be at your fingertips. Alternatively, you can leave the fields blank and configure tags on your landing.
The encode button makes the tag safe for URLs.
Examples of tag filling
For example, if your landing page is written in PHP and the parameters for the tags come in the URL, you can extract them directly from there:
Or if you're using a template engine like Mustache or Jinja, the fields may look something like this:
Embed code
After filling out the form, a generated script or link code will appear at the bottom of the page, which you can copy using the Copy button and place on your page in the <head> tag.
Under no circumstances should you change the kmnrKey field, which specifies the unique ID of your integration. If it differs from the saved one, clicks will not be recorded in the database.
or like this:
Integration stop
If you want to stop the integration, change its status to Stopped. New statistics will stop being recorded, but you will still be able to edit the settings, view the accumulated statistics, and start the integration again.
Modifying or deleting an integration
If you want to modify or delete an integration, click on the Edit or Delete button in the list. Note that after deletion, the integration and its statistics will become unavailable.